CSS3新增实用属性样式box-shadow(盒子阴影),先简单说明一下box-shadow的属性:
box-shadow:x y a b c inset; (后4个参数为可选)
其中:
x为水平阴影的位置,
y为垂直阴影的位置,
a为阴影模糊的大小(可直接理解为阴影大小),
b为阴影向外延伸的距离,
c为阴影颜色, inset使变为内阴影。
以下是box-shadow设置彩虹边框与凹陷按钮的具体实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>heartmv.com</title>
<style>
*{margin:0; padding:0}
#div1{
margin:80px auto;
width:300px;
height:180px;
text-align:center;
line-height:180px;
font-size:30px;
border-radius:90px;
/*彩虹边框*/
box-shadow:
0 0 10px 10px red,
0 0 10px 20px orange,
0 0 10px 30px yellow,
0 0 10px 40px green,
0 0 10px 50px cyan,
0 0 10px 60px blue,
0 0 10px 70px purple;
}
#div2{
margin:20px auto;
width:150px;
height:70px;
text-align:center;
line-height:70px;
border-radius:20px;
background:#c0c0c0;
box-shadow:5px 5px #333;
}
#div2 a{
display:block;
}
</style>
<script>
window.onload=function(){
var div2=document.getElementById("div2");
//鼠标按下
div2.onmousedown=function(){
div2.style.boxShadow="5px 5px #333 inset";
}
//鼠标抬起
div2.onmouseup=function(){
div2.style.boxShadow="5px 5px #333";
}
//鼠标移出
div2.onmouseout=function(){
div2.style.boxShadow="5px 5px #333";
}
}
</script>
</head>
<body>
<div id="div1">heartmv.com</div>
<div id="div2"><a href="#">点击</a></div>
</body>
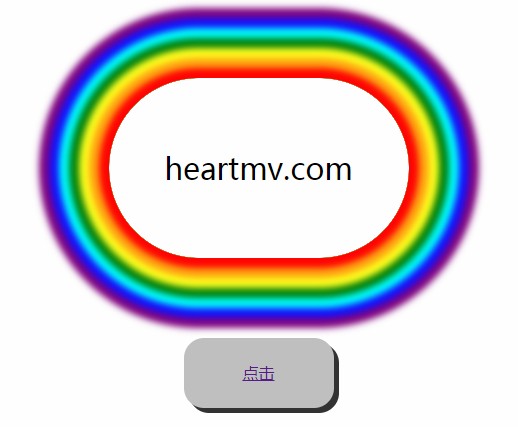
</html>浏览器上的实用显示效果如下图所示: