DUX主题是WordPress博客网站中相对较好主题之一。本作按照自己的需求添加了分类文章排序功能,有需要的朋友可参考学习。
DUX主题分类目录文章添加“发布”与“更新”排序功能
首先说明一下:
“发布”指文章按发布时间排序(这是WordPress默认的新发布的文章排前面)。
“更新”指文章按修改时间排序(最近修改过的文章排前面)。
其实DUX主题本身已集成 发布 与 更新 的文章排序php代码,我们只需要调用一下就行。具体操作步骤如下:
1、打开DUX主题根目录,找到并打开“loop-default.php”(这是分类目录模板文件)
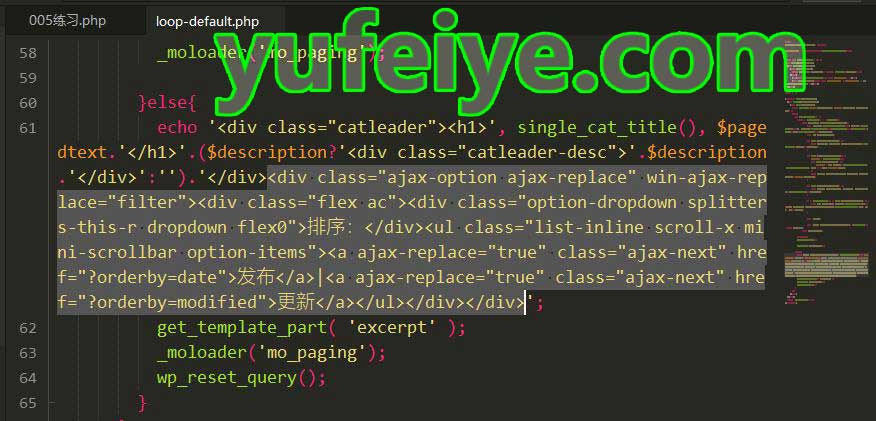
2、在第61行添加以下文章 发布 与 更新 的调用代码(更具添位置看图所示)
<div class="ajax-option ajax-replace" win-ajax-replace="filter"><div class="flex ac"><div class="option-dropdown splitters-this-r dropdown flex0">排序:</div><ul class="list-inline scroll-x mini-scrollbar option-items"><a ajax-replace="true" class="ajax-next" href="?orderby=date">发布</a>|<a ajax-replace="true" class="ajax-next" href="?orderby=modified">更新</a></ul></div></div>
3、登录WordPress网站后台,点击“外观”-“DUX主题设置”-“自定义代码”,在“自定义CSS样式”右边的文本框中添加以下CSS样式代码(可根据自己的主题颜色修改)
.flex{display: flex;margin-bottom: 15px;}
.flex.ac{align-items: center;}
.flex .flex0{flex: none;}
.option-dropdown{padding: 5px 10px;display: inline-block;color: var(--muted-color);font-size: 16px;font-weight: 700;}
.ajax-option .option-items{width: calc(100% - 92px);display: inline-block;vertical-align: middle;--main-color: var(--muted-2-color);}
.list-inline a{font-size: 16px;padding: 0 5px;}
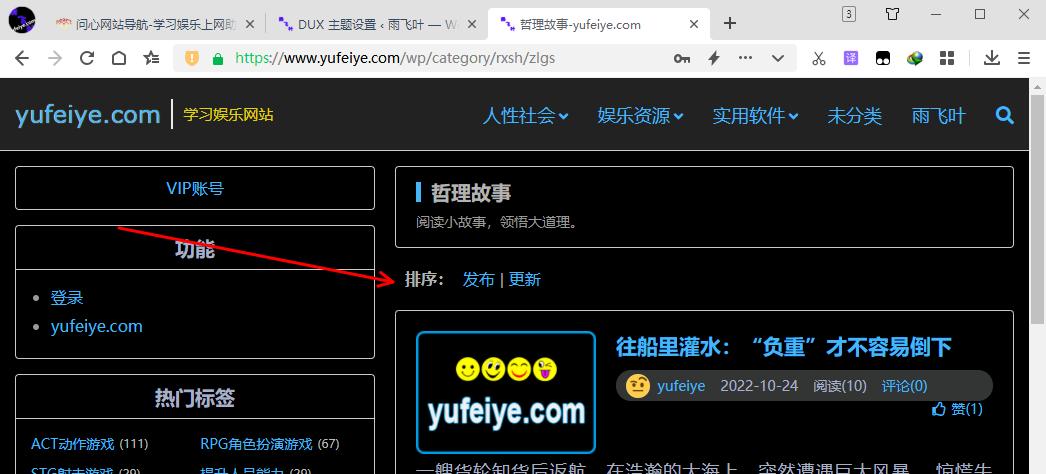
完成以上步骤就搞定了,下图是本作网站中的“发布”与“更新”排序的实际展示。